 Приветствую друзья! В этой статье поговорим о там как установить баннер на сайте. Но прежде всего что же такое баннер (ист. Виккипедия):
Приветствую друзья! В этой статье поговорим о там как установить баннер на сайте. Но прежде всего что же такое баннер (ист. Виккипедия):
Баннер — один из преобладающих форматов интернет-рекламы. Представляет собой графическое изображение, аналогичное рекламному модулю в прессе, но способное содержать анимированные (редко видео-) элементы, а также являющееся гиперссылкой на сайт рекламодателя или страницу с дополнительной информацией.
Заработок в интернете на контекстной рекламе, с помощью баннеров, на тизерной рекламе требует навыков установки баннеров на свой сайт. Хочу дать несколько советов перед тем как вы начнете размещать баннеры на свой сайт:
- Не стоит размещать баннеры на молодом ресурсе, пока сайт не раскручен, сайт прежде всего создается для людей, а уж потом для заработка на нем, поисковики в своих алгоритмах этот момент учитывают.
- Старайтесь размещать баннеры в тему со своим сайтом. Если у вас сайт о рыбалке, то наверное не совсем логично размещать рекламу каких-нибудь биологических добавок.
- Не размещайте очень яркие и режущие глаза баннеры. Если вы обвешиваете свой сайт такими баннерами то пользователь долго на нем не пробудет, поняв что данный сайт имеет исключительно рекламную направленность. На продвижение вашего сайта очень важную роль играют поведенческие факторы — сколько времени пользователь проведет на вашем сайте, какие и сколько страниц посмотрит...
Как установить баннер на сайт
Как правило когда вы размещаете рекламу по партнерской программе, ваш партнер предоставляет все рекламные материалы (баннер и код HTML) и вам не надо что-то дополнительно придумывать, остается только вставить баннер на сайт. И второй вариант когда вы сами делаете баннер и придумываете HTML код для для вставки баннера. Рассмотрим второй вариант.
Допустим мы создали (или скачали) данный баннер:

Наш баннер для сайта
Далее его надо скопировать в каталог где расположены картинки, в моем случае путь выглядит так (я закачиваю через FTP-клиент с помощью Total Commander):
| http://leonov-do.ru/wp-content/themes/BusinessBlog/images/banner.png |
Следующая задача сделать HTML код, в моем случае он будет выглядеть так:
<noindex> <div style="text-align:center;"> <a href="http://ссылка_на_сайт "target="_blank" rel="nofollow"> <img style="border: 0px solid ; width: 250px; height: 200px;" src="//leonov-do.ru/wp-content/themes/BusinessBlog/images/banner.png"></a></div> </noindex>
Давайте поподробнее рассмотрим конструкцию кода
- noindex и rel="nofollow" — атрибуты закрывающие внешние ссылки от индексации (соотв для Яндекса и Гугла). Обязательно устанавливайте данные атрибуты, это повышает вес вашего сайта и улучшает оптимизацию
- target="_blank — команда чтобы ссылка под баннером открывалась в новом окне
- http://ссылка_на_сайт — адрес сайта куда ведет ссылка под баннером
- http://leonov-do.ru/wp-content/themes/BusinessBlog/images/banner.png — адрес расположения картинки на моем хостинге (вы указываете свой адрес). Если у вас будет выдаваться ошибка 404 значит вы неправильно указали путь, будьте внимательны.
- width: 250px; height: 200px — ширина и высота баннера
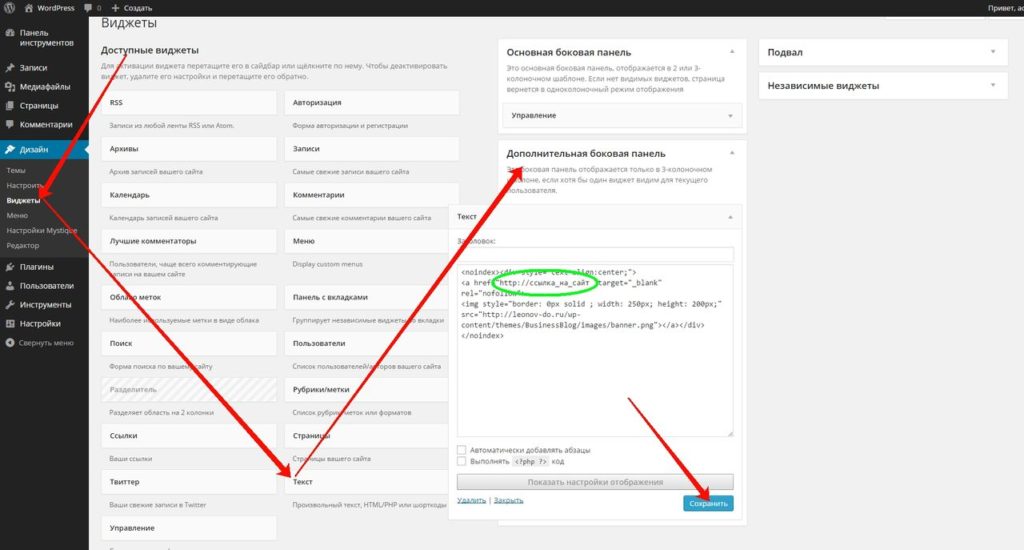
Следующий шаг — размещение баннера на сайте в сайтбаре. Будем размещать в дополнительной боковой панели. Заходим в «панель управления» — «Дизайн» — «Виджеты». Из доступных виджетов выбираем «Текст» и перетаскиваем на «Дополнительную панель». В открывшиеся окно вставляем наш код HTML, сохраняем и любуемся нашим результатом.
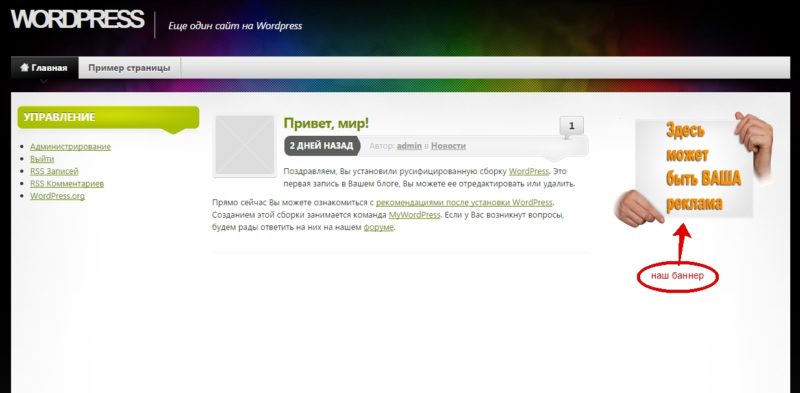
Вот так в итоге выглядит баннер на сайте.

Когда вы размещаете партнерский баннер, все еще проще, вы просто вставляете в виджет «Текст» код HTML, который вам предоставляет ваш партнер, и все сразу работает. Как видите все очень просто, и ничего сложного нет, теперь Вы знаете как установить баннер на сайт.
Жду Ваших комментариев. Подписывайтесь на обновления блога. Буду благодарен, если Вы поделитесь этим постом в социальных сетях!







Я не сразу смогла закрыть внешнюю ссылку по баннеру, спасибо ваше разъяснение мне помогло!
Я рад что вам помогла статья.
Дмитрий, привет! Я тоже увлекаюсь созданием и раскруткой сайтов, правда в последнее время руки не доходят (понимаю что это не оправдание). Мой совет Вам и читателям Вашего сайта. 1. Не нужно всегда защищать ссылку партнерского сайта, это не всегда разумно и не всегда вредит Вашему сайту. 2. Чтобы вставить баннер откройте новую запись, вставьте в нее картинку Вашего баннера, добавьте ссылку для перехода на партнерский сайт как Вы это делаете обычно когда пишите новые статьи и перейдите во вкладку код и скопируйте его. Запись сохранять не нужно и она появится у Вас в черновиках, не удаляйте, пригодится. Ну а код естественно вставьте в виджет в ужное место и при необходимости допишите другие необходимые атрибуты. Советую изучить бесплатный курс Евгения Попова об hyml кодах (всеа пригодится). Удачи и рад взаимному общению.
Привет Александр, да можно делать так как Вы говорите, наверное это даже упрощает выполнение задачи, не надо заморачиваться с кодом, спасибо за совет!
Дмитрий, добрый день. Подскажите как сделать динамичный банер повторяющимся на сайте. Он прокрутит до конца и останавливается
Юлия добрый день, не совсем понял вопрос? Если баннер в формате GIF то он должен постоянно быть в динамике.