 Приветствую друзья! Ранее я рассказал как установить социальные кнопки на сайт с помощью замечательного плагина Uptolike Share Buttons.
Приветствую друзья! Ранее я рассказал как установить социальные кнопки на сайт с помощью замечательного плагина Uptolike Share Buttons.
Он полностью выполняет свои функции, и хорошо прижился на моем сайте, почитать статью о данном плагине и его возможностях можете здесь.
Но он не делает одной простой функции – не выводит кнопки в сайдбар с дальнейшей переадресацией на мой профиль в соцсетях.
А вы наверное заметили что практически на всех сайтах присутствует данный модуль в сайдбаре.
В данной статье разберемся как очень просто можно установить красивый блок с социальными кнопками в сайдбар нашего блога, при нажатии на которые читатель попадет на наш профиль в соцсетях.
Содержание статьи
Зачем нужны кнопки социальных сетей на сайте?
- Повышают посещаемость и популярность блога;
- Служат для улучшения поведенческого фактора;
- Делают ресурс более дружелюбным и привлекательным;
- Служат “сарафанным радио” – о вашем блоге узнают друзья, далее друзья друзей и их знакомые;
- Повышают привлекательность для поисковых систем.
Устанавливаем кнопки социальных сетей
Наверное есть множество плагинов для выполнения этой задачи, но мы пойдем другим путем – будем устанавливать кнопки с помощью HTML кода в виджет. Сам принцип установки очень схож с установкой баннера, статью как установить баннер на сайт можно прочитать на моем блоге.
1. Находим иконки социальных кнопок
Весь набор иконок можно найти на просторах интернета, например в поиске картинок Яндекса. Я в свою очередь предлагаю вам скачать уже готовые наборы совершенно бесплатно, но за это прошу маленькое одолжение, поделиться статьей в одной из социальных сетей [sociallocker id="1508"]ссылка на скачивание[/sociallocker] В этом наборе вы найдете иконки хорошего качества в разных разрешениях, которые подойдут для любого блога и заметно украсят его.
2. Загружаем картинки на сайт
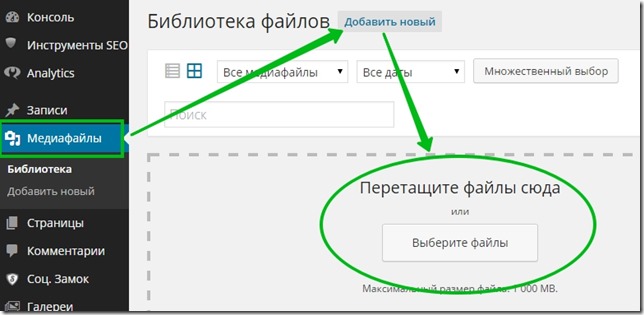
Загрузить файлы с изображениями можно с помощью FTP используя Total Commander, как им пользоваться можно прочитать здесь. Либо использовать штатные средства WordPress, для этого переходим в админ панель нашего сайта, выбираем меню Медиафайлы – добавить новый – и загружаем наши изображения на хостинг.

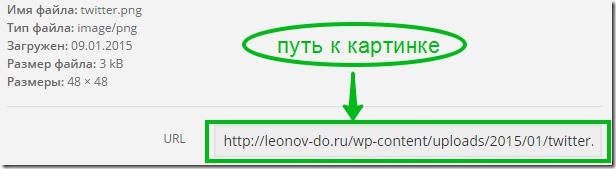
После того как все картинки загружены нам надо получить путь к этим изображениям, для этого находим загруженную картинку в библиотеке, становимся на нее и получаем наш путь:

3. Составляем HTML — код для виджета Текст
Для написания кода я рекомендую использовать Notepad++, но можно воспользоваться встроенным редактором WordPress. Для примера предоставляю вам свой код, для одной копки RSS который нужно исправить с учетом ваших данных – надо исправить учетные данные и путь к картинкам.
|
<a href=«http://feeds.feedburner.com/leonov-do» target="_blank" rel="nofollow"><img alt="RSS" title="RSS" src=«http://leonov-do.ru/wp-content/uploads/2015/01/feed.png» width="48" height="48"/></a> |
Вместо желтого цвета надо вписать вашу ссылку на RSS ленту, вместо зеленого прописать ваш путь к картинке, который мы ранее выяснили как узнать. Размер кнопок устанавливается с помощью тегов width и height, в моем случае размер 48×48 пикс.
Код для остальных кнопок формируется точно таким же способом и вписывается под уже составленным кодом.
4. Прописываем HTML – код в виджет нашего блога
Нам осталось последнее действие — поместить наш готовый код в тело текстового виджета. Для этого нам надо зайти в админ панель выбрать Внешний вид – Виджеты – Текст, перетащить Виджет в нужный сайдбар на выбранную позицию в сайдбаре и далее скопировать сформированный нами код в тело виджета и сохранить.
Вот и все, наши социальные кнопки установлены на сайт, проверьте их работоспособность, для этого нажмите на любую кнопку и получите удовольствие от проделанной работы!
Теперь вы знаете как можно добавить блок социальных кнопок на сайдбар, и у вас есть замечательный набор графических иконок. А как у вас реализована данная функция на своем блоге? Расскажите в комментариях.






Дима, вопрос не по теме можно? У меня проблема на сайте!
при тестировании сайта на PageSpeed Insights мне пишут:"Правильный формат и сжатие изображений позволяет сократить их объем.
Оптимизируйте следующие изображения, чтобы уменьшить их размер на 13,2 КБ (10 %).
Если сжать без потерь изображение ogmil.ru/…15/01/Cake-ca... -air-300×242.jpg, это уменьшит его размер на 2,4 КБ (5 %)."
Как делать правильно? Напишите для меня урок или просто помогите!!!!!
Людмила вообще размер 13,2 КБ это очень маленький. Вообще рисунки надо оптимизировать заранее перед загрузкой на хостинг, например в Фотошопе. У вас какой процент показывает для ПК?
Как все просто оказывается, и спасибо за кнопочки!
Не за что Алла, блок кнопок нужная вещь на сайте, рекомендую к использованию.
а это только для вордпресса?
Данный плагин только для вордпресс