Приветствую друзья! Поговорим о плагине Related Posts Thumbnails, как и зачем его устанавливать и настраивать для себя. Данный плагин позволяет на блоге WordPress выводить похожие записи (перечень статей) в виде миниатюр с названием поста. Одним из преимуществ этого плагина, является то, что он дает внутреннюю перелинковку, а как вы знаете это очень полезно для SEO, и конечно же улучшает дизайн нашего блога. Ведь красочная картинка смотрится намного интереснее чем просто ссылка.
Ввиду того, что существует множество шаблонов для WordPress и в большинстве своем они отличаются друг от друга то простая установка плагина недостаточна, его еще необходимо «докрутить». Вы наверное не раз сталкивались с таким явлением — установили плагин, а он отображается совсем не так как вам надо, и в ваш дизайн не вписывается, и после этого хочется его удалить, но понимание полезности этого плагина заставляет вас шевелить мозгами и доводить его до ума.
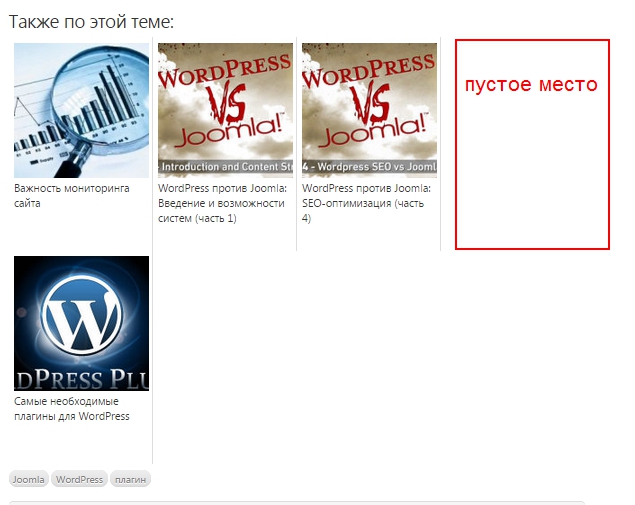
На многих сайтах я наблюдал работу плагина Related Posts Thumbnails, все выглядело красиво и к месту, но после того как установил его на свой блог я увидел некорректную работу плагина. Точнее он работал, свои функции выполнял, но вся красота свелась на нет. К примеру если я ставил к показу три записи, то справа оставалось свободное место, а попытка исправить ситуацию добавлением еще одного поста, приводило к тому что новая ссылка с изображением смещалась вниз вместо того чтобы встать в один ряд, что выглядело очень некрасиво. В настройках админки плагина Related Posts Thumbnails нету возможности скорректировать ширину изображения, поэтому будем редактировать код ручками, об этом расскажу ниже, а пока взглянем на основные настройки плагина Related Posts Thumbnails.
Содержание статьи
Установка и настройка
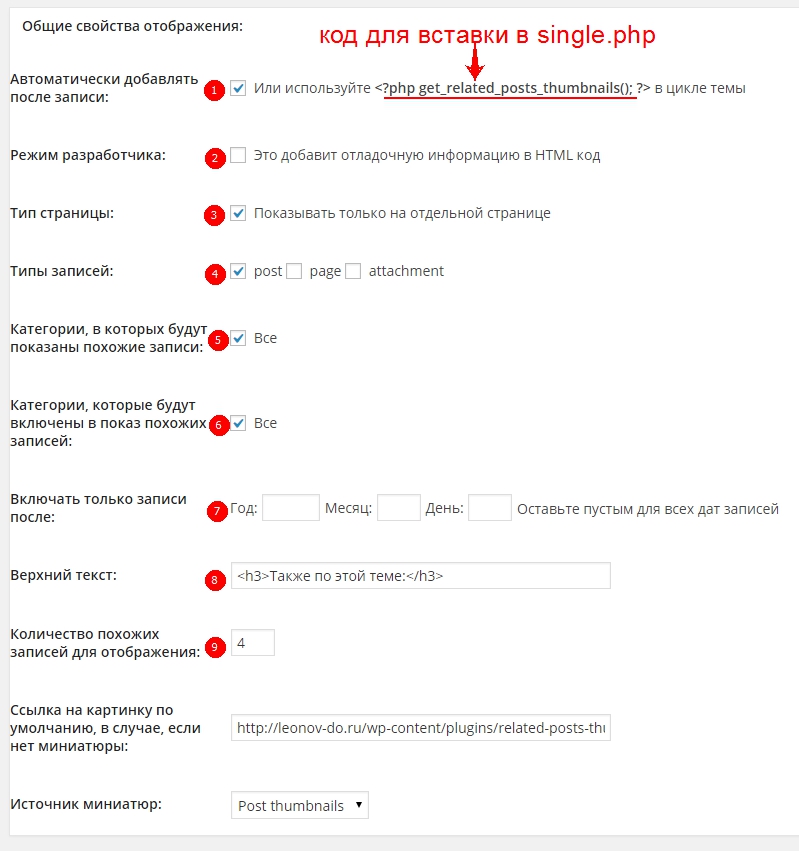
Процесс установки стандартный, скачиваем, устанавливаем, активируем, в административной панели во вкладке «Настройки» находим наш Related Posts Thumbnails и вот что мы видим:

Я отметил галочками все необходимые пункты, разберем каждый по отдельности:
1. Этот пункт автоматически добавляет блок вывода после статьи, если вас это не устраивает и вы хотите поменять месторасположение блока, снимаете галочку и путем копирования указанного кода справа
<?php get_related_posts_thumbnails (); ?>
вставляете его в файл отвечающий за вывод статей, как правило за это отвечает single.php, но возможно это будет другой файл, зависит от вашей темы. Лично у себя я оставил галочку.
2. Следующий пункт «Режим разработчика» можно не ставить галочку все работает и так (если честно я не понял на что он влияет)
3. Данный пункт позволяет выводить блог с похожими в надписями например в сайдбаре, а не только в постах. Кстати забыл упомянуть, что с данным плагином устанавливается одноименный виджет. Например для установки в сайдбар надо убрать галочку и данный виджет перетащить в необходимую нам панель (надеюсь с виджетами все работать умеют). Если вы не используете виджеты, конструкцию из первого пункта надо добавить в файл sidebar.php.
4. Этот пункт отвечает за место где выводить блог с похожими записями, в постах, на страницах либо и там и там.
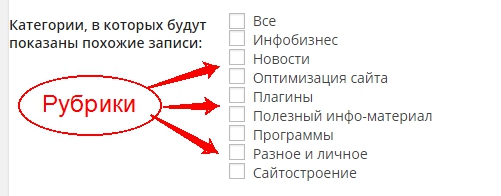
5. Данный чекбокс отвечает за то, в каких рубриках будут показаны похожие записи, если мы уберем галочку нам выпадет список всех наших рубрик и можно выборочно указать нужные. У меня по умолчанию выбраны все рубрики.

6. В этом пункте (принцип аналогичный предыдущему) можно выбрать отдельные рубрики, которые будут включены в блог похожих записей, иначе говоря некоторые рубрики можно исключить из показа в блоке похожих записей. Иногда это бывает полезно.
7. Здесь все понятно, указываем дату, и записи сделанные до данной даты не попадают в блок похожих записей, хотя по моему мнению старые записи тоже полезны для перелинковки.
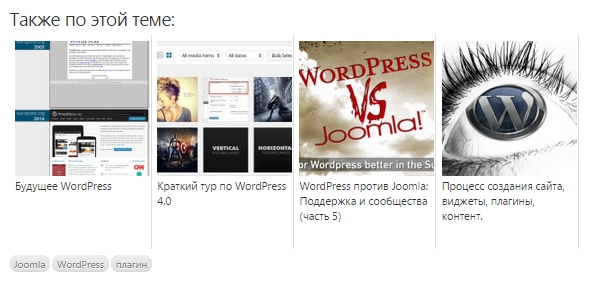
8. Здесь пишется заголовок блока, то-то типа «Также по этой теме» или «Похожие записи». Заголовок пишется только тогда, если установлен чекбокс в пункте №1, то есть блок автоматически добавляется после поста.
9. Кол-во выводимых записей. Если вы решили выводить несколько столбцов по высоте, то желательно их делать кратным кол-ву в одной строке, это смотрится красивее.

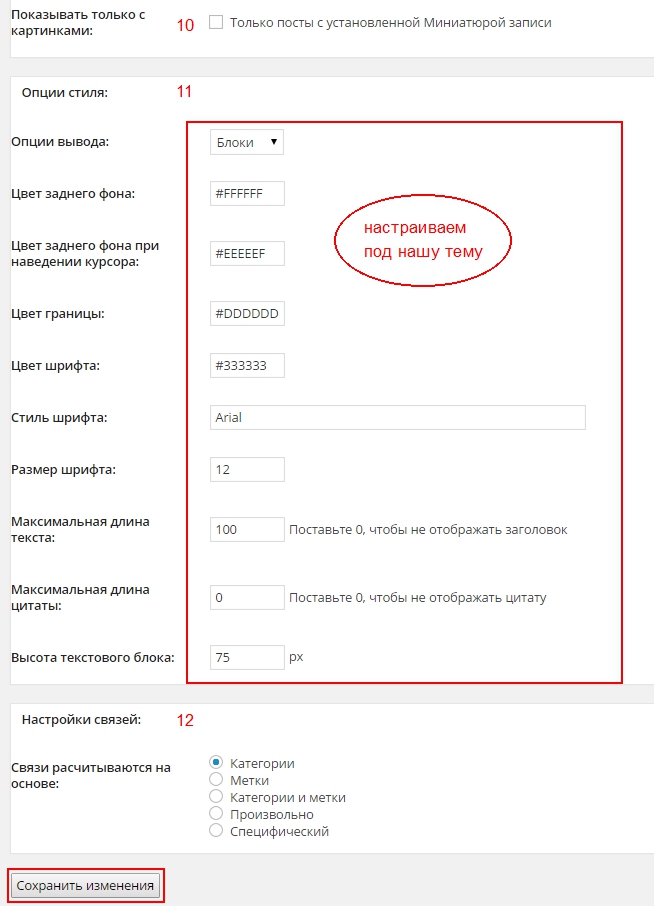
10. При установке галочки выводятся только записи у которых есть миниатюра, я вывожу все посты.
11. В этом пункте настраиваем цвета, шрифт, стиль вывода блока, более подробно расписывать не буду, сами попробуйте как вам подходит под вашу тему.
12. Здесь настраивается по какому принципу будут формироваться похожие записи, как правило ставятся «категории», но вы можете выстроить свою логику показа записей.
После настройки плагина не забываем нажать сохранить изменения.
Сейчас переходим к наведению красоты нашего блока с похожими записями, если вы заметили то в настройках нет возможности настраивать ширину записей и расстояния между ними, а блок автоматически не растягивается до ширины нашего поста, что приводит к некрасивому расположению записей с пустыми местами, о чем я уже написал выше.

А вот как выглядит этот же блок после редактирования кода, согласитесь намного симпатичнее.

Редактирование кода
Для изменения размеров выводимого блока поста, надо отредактировать файл related-posts-thumbnails.php, который находится на вашем хосте. С помощью Total Commander по FTP скачиваем файл себе на компьютер, путь по которому находится файл на хосте такой:
wp-content/plugins/related-posts-thumbnails/related-posts-thumbnails.php
Открываем файл на изменение, я это делаю с помощью Notepad++ и находим строки с 330 по 337, именно они отвечают за настройки стиля блоков.
| ∇ Обязательно сохраните оригинальный файл у себя на компьютере, это даст возможность в случае неудачи все вернуть на место |
1. Для изменения ширины блока постов в строке 332 редактируем параметр width: и height:, по умолчанию в них ничего не прописано, вам надо вставить свои размеры ширины и высоты, я подкорректировал только ширину, высоту блока оставил без изменения. Вот как выглядит оригинал и мой вариант:
| оригинал | $output .= '<div style="border: 0pt none ; margin: 0pt; padding: 0pt; width: ' . $width . 'px; height: ' . ( $height + $text_height ) . 'px;">'; |
| после изменения | $output .= '<div style="border: 0pt none ; margin: 0pt; padding: 0pt; width: 145px; height: ' . ( $height + $text_height ) . 'px;">'; |
2. Для изменения расстояния между блоками, надо отредактировать строку 331 — параметр margin: 0pt; по умолчанию стоит 0 , проставьте свое расстояние. Так же можете поэкспериментировать с другими параметрами, не бойтесь что-то испортить, всегда можно все вернуть на место переписав ранее сохраненный файл.
На этом заканчиваю сей пост, надеюсь что помог вам разобраться с плагином Related Posts Thumbnails и теперь для вас не вызовет трудностей самим настроить вывод похожих записей у себя на блоге. Если что-то не понятно, пишите в комментариях, попробуем разобраться вместе. Было бы интересно узнать каким плагином пользуетесь вы для вывода похожих статей?
P.S. Список самых необходимых плагинов для WordPress вы можете найти на моем блоге здесь. К слову сказать кто хочет расшириться свои знания в области HTML программирования и научится управлять таблицами стилей CSS обратите внимание на бесплатные курсы Евгения Попова. Данные курсы можно найти пройдя по ссылкам HTML и CSS.
Жду Ваших комментариев. Подписывайтесь на обновления блога. Буду благодарен, если Вы поделитесь этим постом в социальных сетях!
Дмитрий Леонов | leonov-do.ru






Не соглашусь с вами по поводу редактирования блоков.
Редактировать надо файл CSS находящийся по адресу: .../wp-content/plugins/related-posts-thumbnails/assets/css/front.css строку 115 ( у меня такая...)
Добрый день!
Никак не могу понять, как пользоваться этим плагином