Здравствуйте друзья! Данная статья посвящена тому, как оптимизировать изображение для сайта. На самом деле эта процедура является целой наукой или искусством, включающим в себя сложнейшие алгоритмы сжатия файлов.
Но мы не полезем в самые дебри, так как нет определенного точного ответа как же лучше и правильнее всего оптимизировать конкретное изображение.
Раз Вы читаете эту статью, то наверняка Вы не является профессиональным фотографом или дизайнером. Вас лишь волнует вопрос где взять картинки для сайта и как правильно оптимизировать изображение для дальнейшего размещения его на блоге.
Правильно оптимизированная картинка на сайте это не только красиво и органично, но и бесплатный SEO способ привлечения трафика на Ваш сайт.
Содержание статьи
Основные правила как оптимизировать изображение для сайта
Я думаю, что Вы наверняка на некоторых сайтах наблюдали картину медленной (построчной) загрузки картинки. Такая медлительность загрузки страницы вызывает не только раздражение, но и желание уйти с сайта. Одной из наиболее вероятных причин является наличие на странице неоптимизированных изображений.
Большой размер файла загруженный на страницу сайта, будет являться тормозом для загрузки страницы.
Использование правильного формата
У любого файла есть свое расширение (буквы после точки в названии файла), указывающее на его формат. Наиболее популярными графическими форматами изображений являются JPEG, TIFF, PNG, GIF. Каждый их указанных форматов по-своему отображаются на интернет сайте и влияет на скорость загрузки страницы. Сразу отметем формат TIFF как наиболее громоздкий и тяжелый для загрузки сайта и остановим свой выбор на оставшихся.

Основные форматы изображений для сайта
Как правило для сайта используется формат JPEG, его алгоритм имеет наилучшую степень сжатия. Лично я на своем сайте использую именно этот формат.
Используйте оптимальный размер
Итак вы написали интересную статью (создали текстовый контент), и Вам нужно добавить тематические содержанию статьи картинки. Кто-то может позволить себе сделать самостоятельную фотосессию по той или иной теме, загрузить авторские фото, но большинство сайтов используют уже готовые картинки, которые уже были загружены кем-то ранее в интернет пространство.

Авторское фото
Современные цифровые фотоаппараты позволяют получать изображения огромного разрешения. Размер полученного файле может доходить до 10МБ и более. Естественно выкладывать картинки в таком качестве на свой блог очень неразумно. Если Вы желаете сохранить для истории Ваши шедевры можете воспользоваться различными облачными программами, например я пользуюсь сервисом для хранения фотографий Flickr.
Готовые картинки в отличном качестве можно найти на различных сервисах клипартов, коих сегодня множество. Также можно воспользоваться огромнейшим собранием картинок от нашими любимых поисковых Яндекс и Google систем. Но имейте в виду, что все эти картинки не уникальны, и перед размещением их на своем сайте их необходимо уникализировать. Но это уже тема другой статьи.
Я немного отвлекся от темы своей статьи — как оптимизировать изображение для сайта, продолжим. У большинства блогов ширина контентной части (не включая колонки виджетов) составляет 500-800 пикселей. Например у моей двухколоночной темы ширина контентной части составляет 700 пикселей. Из этого следует, что нет никакой необходимости добавлять более широкое изображение, это лишь замедлит загрузку страницы, а визуальной разницы Вы не увидите.
Конечно есть исключения, когда без большого изображения никак не обойтись. Например это может быть блок-схема или географическая карта. В этом случае используются кликабельные миниатюры, при нажатии на которую открывается полное изображение. Такой вариант также применяется на фотостоках, хранилищах фотографий.
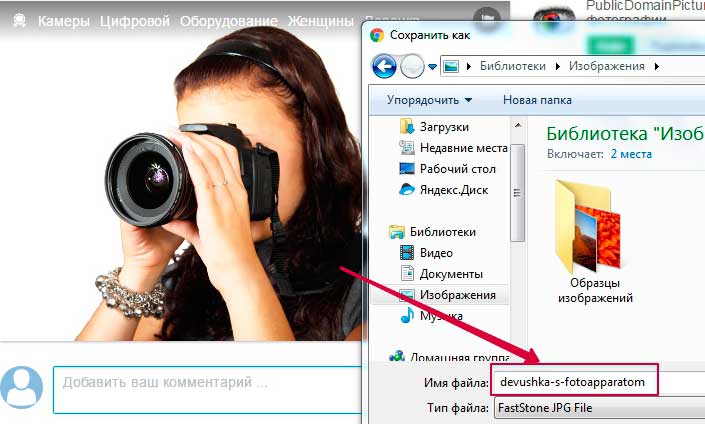
Присваиваем правильное имя файлу
Название загруженного на сайт файла имеет большое значение для SEO оптимизации. Если это безликое имя типа image1.jpg или парк2016.png, имейте в виду, что поисковая система не поймет о чем речь. Название файла должно правильно отражать суть изображения. Основные правила названия файла:
- Значимое и информативное название
- Написание в транслите (латинскими буквами) используйте сервис http://translit.net/
- Минимальное количество слов
- Между словами ставьте знак тире.
Пример написания названия файла:
- osnovnye-formaty-izobrazhenij
- pravilnoe-nazvanie-fajla
- samyj-luchshij-sajt
Поисковые системы считывают названия файлов для дальнейшего ранжирования в свое базе.

Правильное название файла
Теги Alt (альтернативный текст) и Title (подсказка)
Чтобы правильно сделать SEO оптимизацию картинки, при закачке на блог, нужно обязательно задействовать атрибуты Alt (описание картинки) и Title (название). Данные теги дают вводную информацию для поисковых систем о чем Ваш интернет ресурс, и в частности статья, в теле которой размещены картинки. Для справки теги:
- Alt — отвечает за текст, отображающийся если у Вас отключена графика в браузере (должен включать ключевую фразу);
- Title — текст, который отображается если навести курсор на картинку.
В принципе можно дублировать текст для этих тегов, ничего страшного не произойдет, но я считаю, что лучше немного видоизменить написание, дабы не нарваться на переоптимизацию текста, кто его знает что заложено в алгоритме работы поисковых роботов.
Инструменты для оптимизации картинок
Итак подходим к основной части нашей статьи — как нужно правильно оптимизировать картинку для размещения на интернет сайте. Теория позади, переходим к практике.
Онлайн графические редакторы
Наберите в поисковой строке Яндекса «графический редактор онлайн», поисковая выдача покажет все популярные онлайн графические редакторы. В принципе каждый из них подойдет чтобы оптимизировать изображение для сайта. Рассмотрим наиболее популярные.
Photoshop Online — аналог стандартного Фотошопа, с помощью которого можно редактировать фотографии и картинки, накладывать различные эффекты и коллажи.
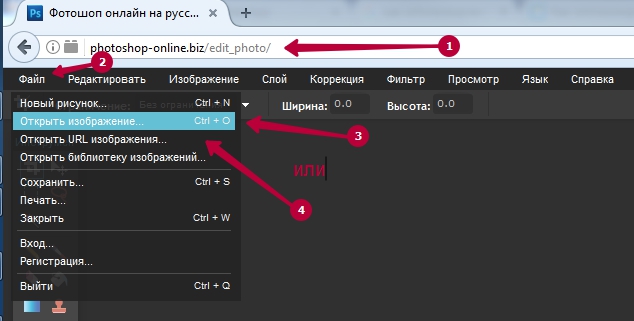
В редакторе можно открыть сохраненное на компьютер изображение, либо указать на него URL (ссылку).

Открытие файла в онлайн Фотошопе
Картинку можно отредактировать используя панель инструментов слева, и далее для оптимизации изображения необходимо изменить его размер до оптимального для нашего сайта.
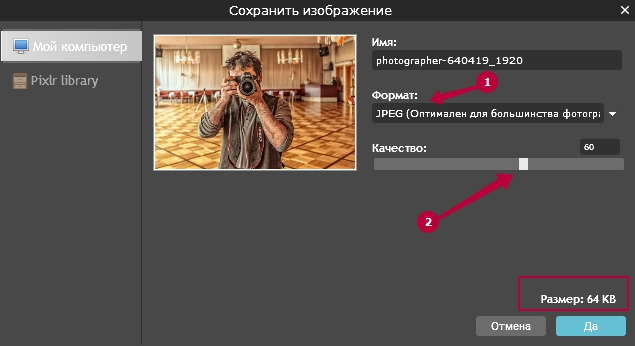
Меню Изображение -> Размер изображения и выставляем нужное нам, обязательно оставляйте галочку сохранять пропорции. После это сохраняем готовый файл на компьютер. При сохранении выбираем формат JPEG и устанавливаем качество выше среднего (бегунок Качество на 60-80). Размер итогового файла должен получить до 100Kb, я считаю это оптимальным.

Сохраняем оптимизированное изображение
Другие популярные онлайн графические редакторы
- SUMO PAINT — бесплатный редактор изображений, имеет русский интерфейс, основан на Флэш-технологиях, похож на Фотошоп.
- FOTOFLEXER — бесплатный редактор, имеет русский язык, интерфейс отличается от Фотошоп (может это для кого-то является плюсом).
- FOTOR — простой и довольно мощный редактор, позволяющий редактировать изображения и делать коллаж. Имеет русский язык, правда встречаются огрехи перевода.
Графические редакторы для компьютера
Онлайн редакторы конечно хорошо, но они требуют подключения к интернету, хотя это наверное не является проблемой на сегодня. Но все же в большинстве случаев все пользуются десктопными программами, это и быстрее и более функционально.
XnView
Наверное наиболее распространенная бесплатная кроссплатформенная программа для просмотра и редактирования изображений. Поддерживает все известные форматы графических файлов (всего более 500). В ней можно весьма удобно и быстро обработать огромное количество фотографий в пакетном режиме, используя опцию «изменение размера».
Не имеет смысла описывать все возможности данной программы, коих великое множество, перейдем к нашей задаче — оптимизации изображения для сайта.
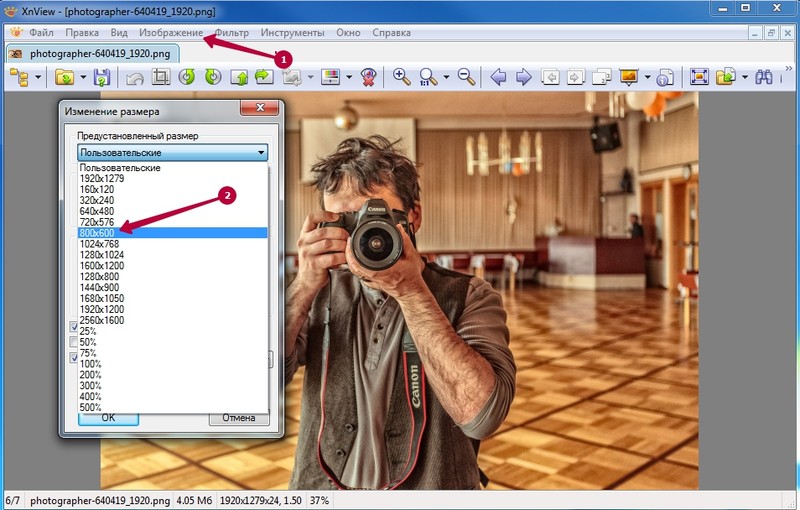
Открываем файл, далее меню Изображение -> Изменение размера. Я рекомендую использовать выпадающее меню Предустановленный размер, в котором можно выбрать любой стандартный размер изображения в пикселях, либо в процентном выражении, что очень удобно.

Изменение размера изображения в XnView
После этого идем в меню Файл -> Сохранить как... Тип файла выбираем JPG-JPEG / JFIF, далее нажимаем кнопку Опции. Выставляем бегунок качества на 60-80 и сохраняем оптимизированное изображение на компьютер.
Фотошоп (Adobe Photoshop)
Последний на сегодня способ как можно оптимизировать изображение для сайта. Для этого нужна установленная на Ваш компьютер программа Adobe Photoshop.
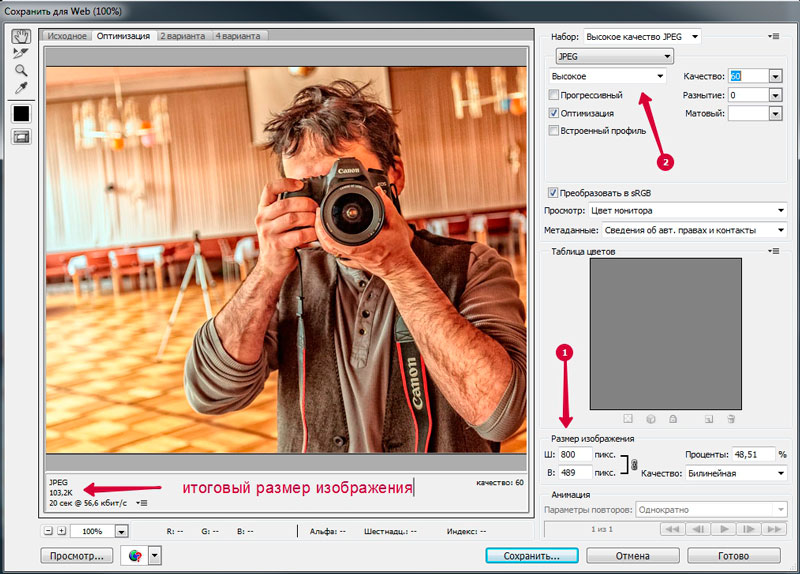
В меню Файл выбираем пункт Сохранить для Web... Далее все интуитивно понятно (см. скриншот)

Оптимизируем картинку в Фотошоп
Лично мне этот вариант кажется наиболее простым и при этом получаем более качественное оптимизированное изображение для сайта. Хотя я уверен, что многие со мной будут спорить. Знание и умение работать в программе Фотошоп во многом облегчит Вам жизнь в дальнейшем ведении Вашего блога.
Если Вы хотите научится работать в этой программе рекомендую бесплатные обучающие курсы по Photoshop от Накрошаева Олега.
На этом я заканчиваю пост, каждый сам решает какой способ наиболее подходит чтобы оптимизировать изображение для сайта. Если Вам понравилась статья, поделитесь ею в социальных сетях и оставьте свой комментарий, буду очень признателен. Удачи всем!
С Уважением Дмитрий Леонов | leonov-do.ru





Я всегда заполнял Alt и Title одинаково. На заморачивался особо. Но прочтя Вашу статью призадумался, может действительно прописывать там разные ключевики. Ведь на самом деле, кто его знает, что там у поисковиков «в мозгах» заложено.
Андрей привет, лучше прописывайте разные, хотя я сам периодически пишу одинаковые ))