 Здравствуйте читатели моего блога! После смены темы моего сайта я обратил внимание что испарилась кнопка «наверх».
Здравствуйте читатели моего блога! После смены темы моего сайта я обратил внимание что испарилась кнопка «наверх».
Я почему-то предполагал что сей атрибут есть в любой теме, оказывается я ошибался.
Поначалу я не придал этому внимания, но в дальнейшем отсутствие кнопки стало немного напрягать, особенно если статья большая, то приходилось шибко крутить колесом мышки чтобы подняться наверх.
Поэтому я озаботился установкой кнопкой «Вверх» на сайт.
Содержание статьи
Настройка плагина Scroll to Top
Проштудировав интернет, оказалось, что есть несколько вариантов решения данной проблемы:
- Установка кнопки с помощью кода
- Установка плагина Scroll to Top
Так как я не любитель ковыряться в коде, для меня это сложновато, я решил пойти по наиболее простому пути — установить плагин Scroll to Top. Данный плагин можете взять здесь.
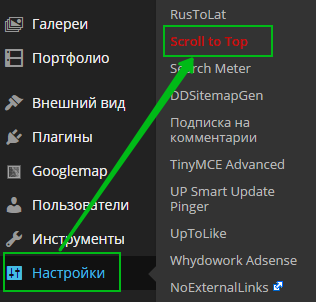
После того как скачали плагин, установите его, ничего сложного в этом нет, все стандартно, тем кто не знает как устанавливать плагины в WordPress милости прошу сюда. После установки и активации плагина Scroll to Top, в нашей админке в разделе настройка появляется одноименное меню:

Установка плагина Scroll to Top
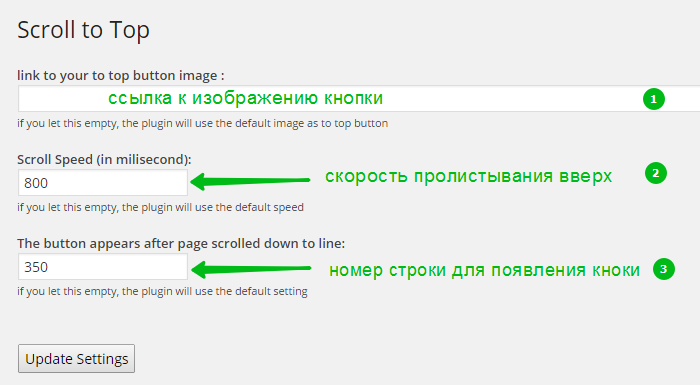
Заходим в меню и настраиваем по пунктам

- Если нас не устраивает стандартное изображение кнопки идущее с плагином, прописываем путь к своей картинке
- Скорость пролистывания вверх, можно оставить пустым (настройки по умолчанию)
- Номер строки после которой должна появляться кнопка, можно оставить пустым
Вот в принципе и все настройки для данного плагина. Но после установки плагина я столкнулся с одним неприятным моментом. У меня на сайте установлена всплывающая форма подписки, при активации которой происходит наложение кнопки «верх» на всплывающее окно. Чтобы это исправить надо изменить координаты появления кнопки, и как мне не хотелось пришлось лезть в код плагина.
Устанавливаем новые координаты кнопки
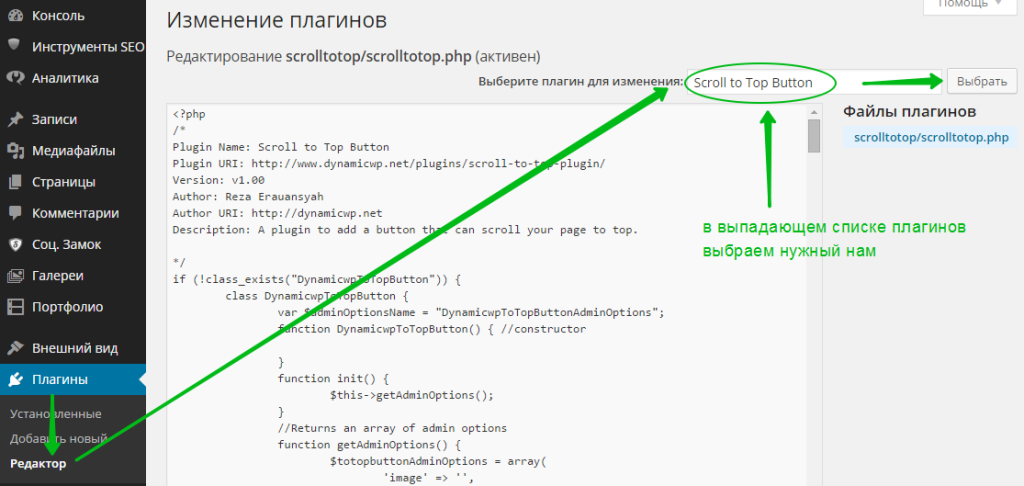
Как я сделал у себя, возможно это и не самый правильный вариант, но у меня все получилось и работает. Для того чтобы изменить местоположение кнопки «Вверх» идем меню Плагины -> Редактор далее в выпадающем меню выбираем наш плагин Scroll to Top и не забываем подтвердить нажав Выбрать
В тексте кода находим такой текст (примерно на 1/3 от начала кода):
controlattrs: {offsetx:20, offsety:70}
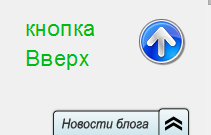
и соответственно меняем координаты вывода по X - offsetx и Y - offsety (по умолчанию стоит x=5, y=5) После всех манипуляций кнопка выглядит красиво и находится на своем месте.

Кнопка вверх
Я надеюсь что моя статья помогла Вам сделать кнопку «Вверх» на сайте с помощью плагина Scroll to Top.
P.S. Список самых необходимых плагинов для WordPress, большинство из которых установлены на моем сайте можно найти в моем посте здесь.
Жду Ваших комментариев. Подписывайтесь на обновления блога. Буду благодарен, если Вы поделитесь этим постом в социальных сетях!
Дмитрий Леонов | leonov-do.ru







Спасибо,Дмитрий за Ваш совет-очень пригодился! Давно искала информацию про кнопку «вверх»,на Вашем сайте нашла и самое главное ,что всё доступно объяснили-я тоже не любитель копаться в кодах!Ещё раз спасибо и всех благ!
Рад что помог Вам Людмила. Удачи и Вам ))